Storyboarding for a Jam Game


I’ve been wanting to write up a retrospective on the process of using a storyboard for game narrative composition rather than a script.
This was the first time I’d done this. While I know the process is common for cinematic games, using it on a 2D platformer during a game jam is not something I would have thought to do on my own.
So how did it go?
Background
This jam game, Heart Clash: Noire, was a little different than most in a couple ways.
First, we had 90 days to work on it.
Second, it was a follow-up to the original Hear Clash, but without any of the original writing staff returning.

I was asked on as the sole writer. So, to start with, I read through all written work from the prior game. The original HC had had multiple writers and they’d done a significant amount of background writing in addition to the final script.
Along with the in-game narratives, there were several alternate story concepts that had been explored, and some world-building writing that was intended to inform the authors without ever appear in a player-facing space.
Of course, the rest of the returning team had things they wanted to change from the firs game and ideas on better fitting with the theme and audience of the new jam.
This gave me a lot of material to review and work with.
The Process ~~ Preproduction
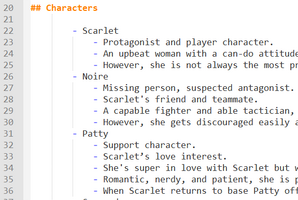
Once all of my background reading was done, my first step was to write up character descriptions ~~ to get clear in my head who these characters were, their situations and motivations.
I also looked at several possible endings to the story right away, due to some of the content in the original game.
I submitted my ideas to the team and considered their feedback.
The two biggest decisions was to:
1, avoid the sad ending that the original game had hinted at, as it was an artifact of deadlines more than the original writing teams’ intent;
2, merge two characters into one.
Adapting the Storyboard to a Small Game
During this time, I also researched how to create a storyboard for a game. I couldn’t find much info.
There were references to visual novel teams using them, and big budget teams with elaborate 3D animated cut scenes, but both of these seemed to assume the reader was already familiar with storyboarding.

There were a lot of resources for film, but they contained many concepts and details that simply didn’t apply to a 2D platformer.
I decided to take the cleanest of these examples and strip out everything that felt irrelevant.
The Process ~~ Production
Outlining
Finally I was ready to get to work. Since storyboarding was still unfamiliar to me, my first draft was done as an outline, the way I would begin working on a prose short story.

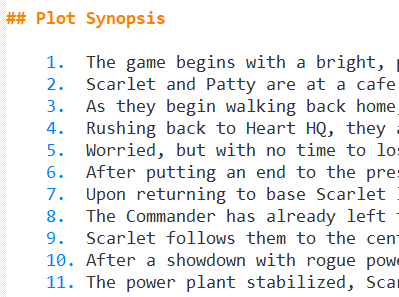
I summarized story beats and ran my ideas by the team leads. They felt I was heading in the right direction, so I began working beats into scenes.
Initial Storyboard
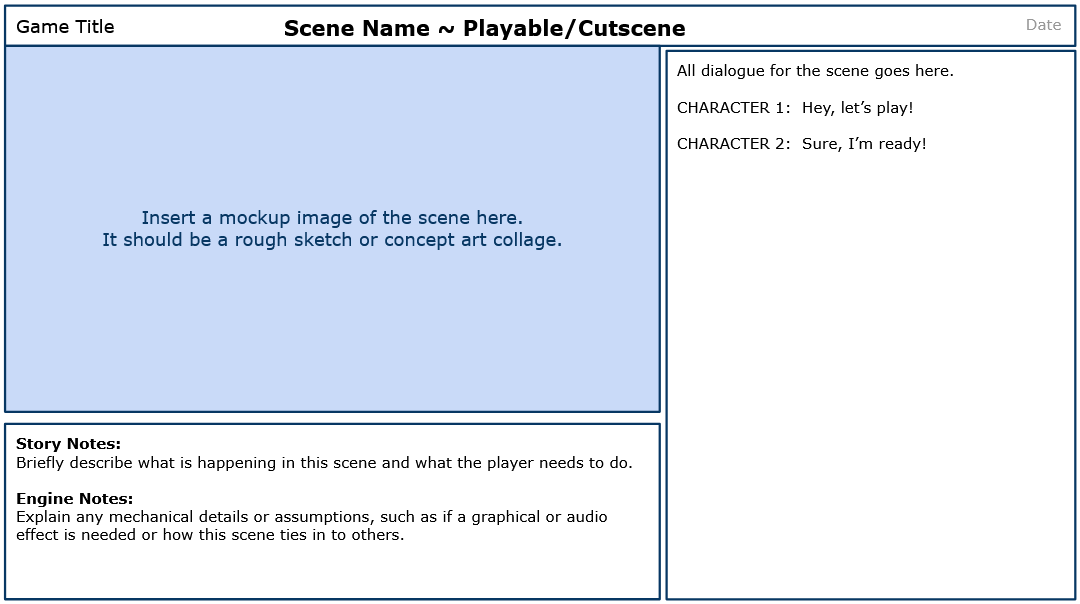
The second draft of the script was the first to be made in storyboard form, and initially there was one page for each plot point.
I knew this would need to be fleshed out, but it was a less intimidating to start this way~~ I didn’t have to think about every detail right out of the gate.
I reused art from the first game for the images.

The narrative would primarily be communicated via in-game conversation, so I left plenty of space on each page for dialogue.
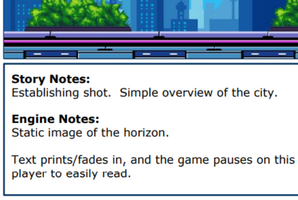
I used a section from the film-based examples to discuss what was happening in each scene.
And, I added a section to describe requirements or suggestions related to interactivity.
While doing this, I realized that I’d need to separate pages about non-interactive cutscenes from those about interactive play.
Not every game will need this distinction, of course, but Heart Clash: Noire presents its narrative like a visual novel. I incorporated this information into the page heading.
Once this was all done, I submitted it for feedback again.
Final Storyboard
I was pleasantly surprised to find that the team was happy with the bulk of my writing. So, rather than a round of revisions I moved directly into filling in details.
Since the second storyboard was the third draft I went into two or three times as much detail.

The characters and events had been bouncing around in my head for weeks now, so it was much easier to tackle all the nitty gritty.
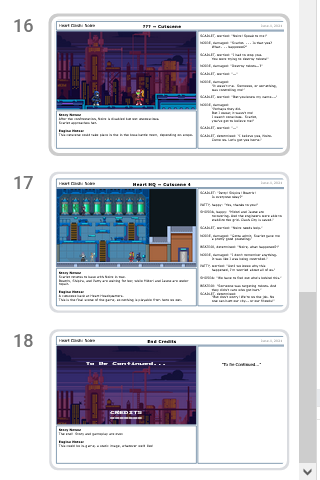
I aimed to have one page for each distinct phase of play: each level, each cutscene setting, each menu or mode. I ended up duplicating some that had lengthy dialogue.
By this point the HC:N artists had preproduction assets that I could use in collages for the storyboard’s visual elements.
This was very helpful but also very time consuming. I honestly probably spent more time making sloppy writer-art for the storyboard than I did writing.
Once this was finished, I submitted the draft to the team again.
There was a second round of small adjustments to make, including typos and grammatical errors I failed to catch (oops!), but they were all small enough that I was able to make them in place without creating a new document.
One larger change was for me to go back and specify per-character what emotion they should be displaying with each line, since at the time we had planned to include character expressions in the dialogue boxes.
From there, it was a matter of handing the document off to the coders and artists to implement!

What Worked
Overall, I was very pleased with the process. Here’s why:
- Storyboarding forced me to conform my narrative to the requirements of a linear action game earlier than I might have if I were writing a script.
- Composing the visual elements helped me think through the relationships between the characters, as I had to decide on blocking and perspective, etc.
- Fitting the words into the dialogue panel on the page reminded me that the dialogue boxes in game would be similarly constrained.
- Having the visual elements to refer to really helped communicate my ideas to the rest of the team.
- Working on the visual elements gave me something productive to do when I ran up against writer’s block.
- Being able to leverage early game art and level designs helped me feel more organically part of the game development process.
- Adding engine notes felt more natural in this setting then it would have as parenthetical notes or end notes in a script.
What Didn’t Work
However, there were some drawbacks:
- It took a lot longer to compose a storyboard than it does to compose a script. I imagine this gets better with practice, but it is more work.
- Presenting everything in visual form may have made it feel more set in stone than I intended. I was surprised how many of my suggestions were taken verbatim without discussion and how little the team wanted to alter anything. I wonder if a script would have invited them to image the scenes in their own terms and thus bring more to the table at story discussions.
In Sum
Overall, I was presently surprised by how helpful this technique was. I will definitely use it again on team projects.
I am tempted to use it even when working solo, as it provides a lot of benefits that my solo process could use . . . but I half expect that I’ll shy away from it in that context just causer of the extra workload.
I hope this review was helpful to you! Leave a comment if you like :3
Files
Get Heart Clash Noire Storyboards
Heart Clash Noire Storyboards
Storyboards created during a game jam.
| Status | Released |
| Category | Other |
| Author | MxAshlynn |
| Genre | Educational |
| Tags | Narrative, No AI, script, storyboard |
Comments
Log in with itch.io to leave a comment.
Nice work is this gonna be downloadable as well? I wanna try my xbox one paddle on it as well.
It is! Although, the team felt it didn’t quite live up to our hopes.
You can play it here: https://mrscientist.itch.io/heart-clash
I like this one an the enemies are much easier to beat.
Yay, thanks for giving it a try!
Np I know you put a lot of thought . work and effort into it, I set out ions ago to do a similar project just like that like Megaman. But I never started it I called Mega Girl Gatica Man did same but didn't actuallly make the game. I am glad we got people like you who have determination and never quit attitude.